Beschreibung
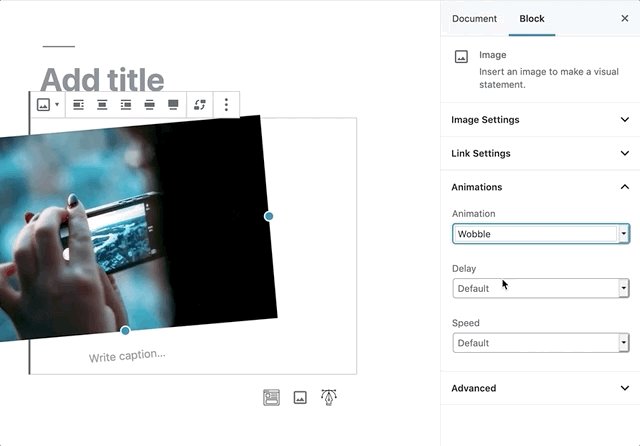
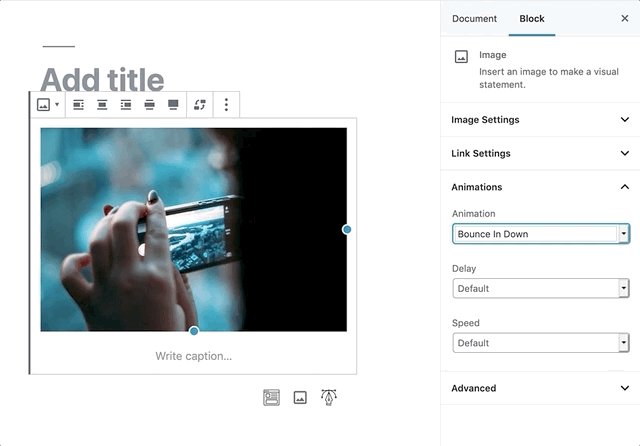
Blocks Animation allows you to add CSS Animations to all of your Gutenberg blocks in the most elegant way.
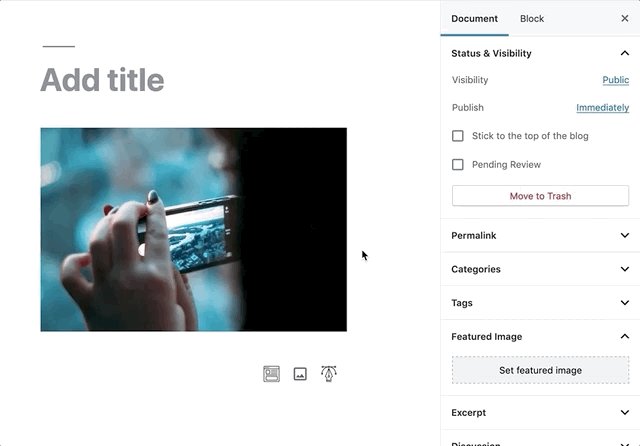
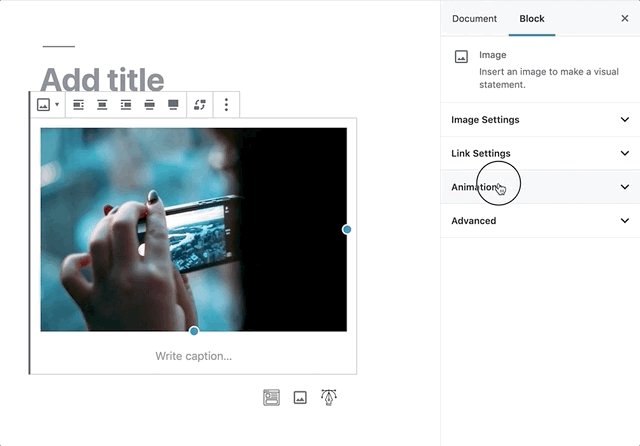
The UI for Blocks Animation feels so native and intuitive, you won’t even notice it’s installed. Just install, and you will see animation settings in all the blocks, right in the Block Settings Sidebar.
Rezensionen
Mitwirkende & Entwickler
„Blocks Animation: CSS Animations for Gutenberg Blocks“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende„Blocks Animation: CSS Animations for Gutenberg Blocks“ wurde in 5 Sprachen übersetzt. Danke an die Übersetzerinnen und Übersetzer für ihre Mitwirkung.
Übersetze „Blocks Animation: CSS Animations for Gutenberg Blocks“ in deine Sprache.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
You can check the changelog here.